Authentication
Shipyard secures your environments by regulating access to them via single sign-on (SSO) providers or bypass tokens.

Single sign-on (SSO)
Today, Shipyard supports Google, GitHub, and GitLab single sign-on.
If you need to use a different SSO provider or SAML, please get in touch.
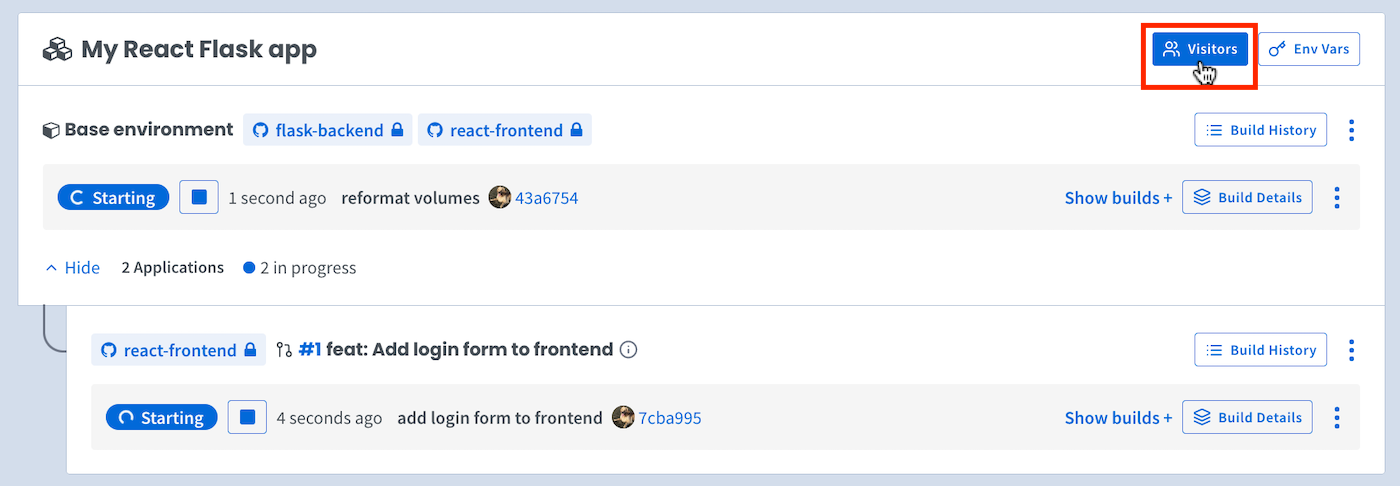
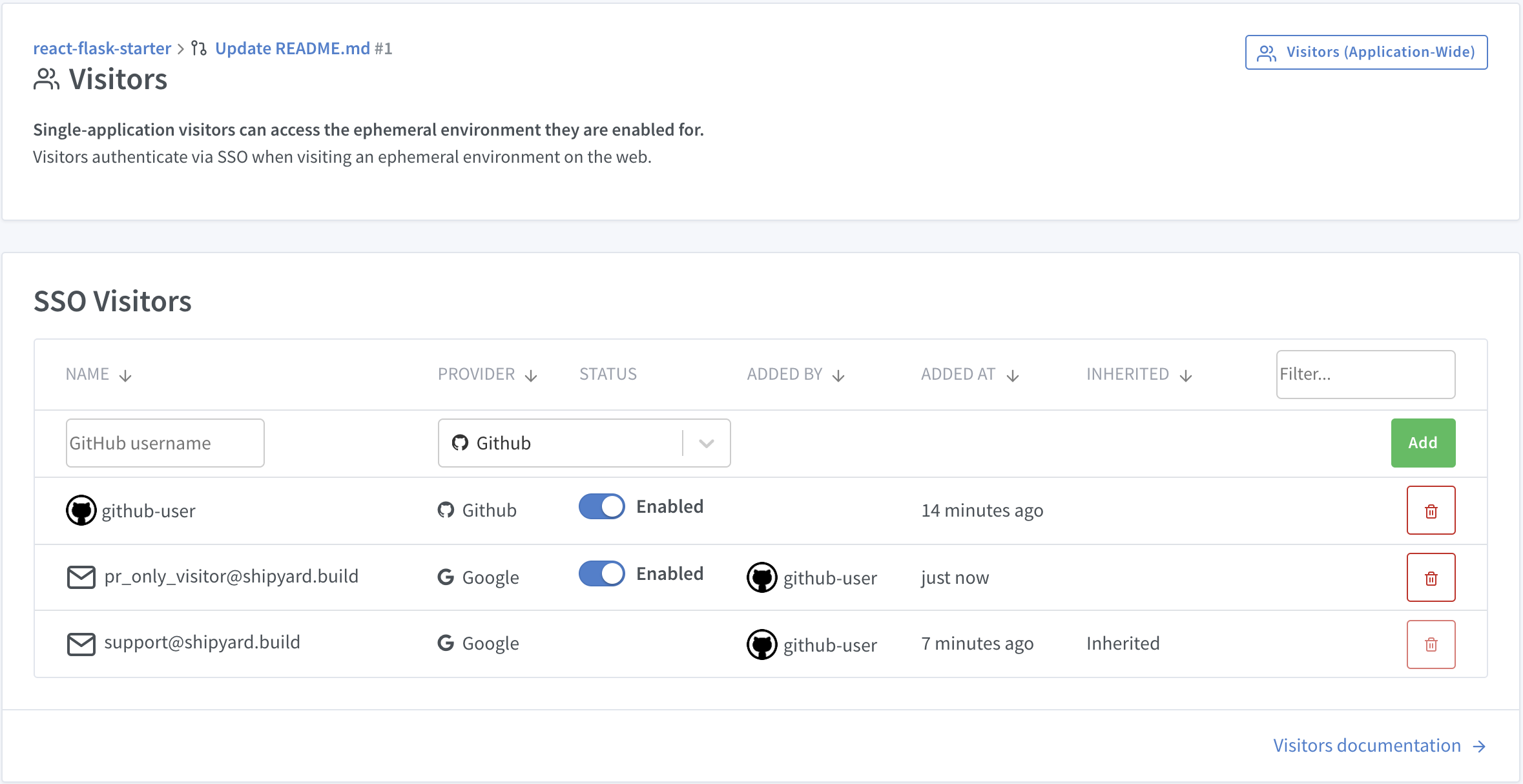
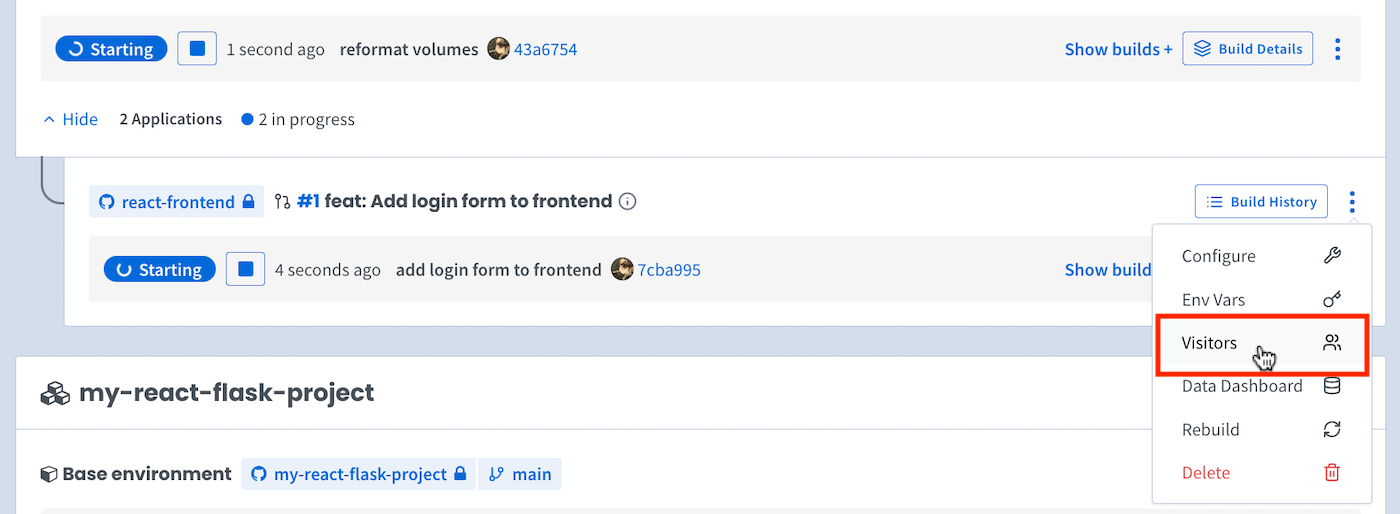
When you create an application on Shipyard, your GitHub and/or GitLab user account is automatically added as an SSO user for your environment. You may grant access to additional visitors by clicking the Visitors button.
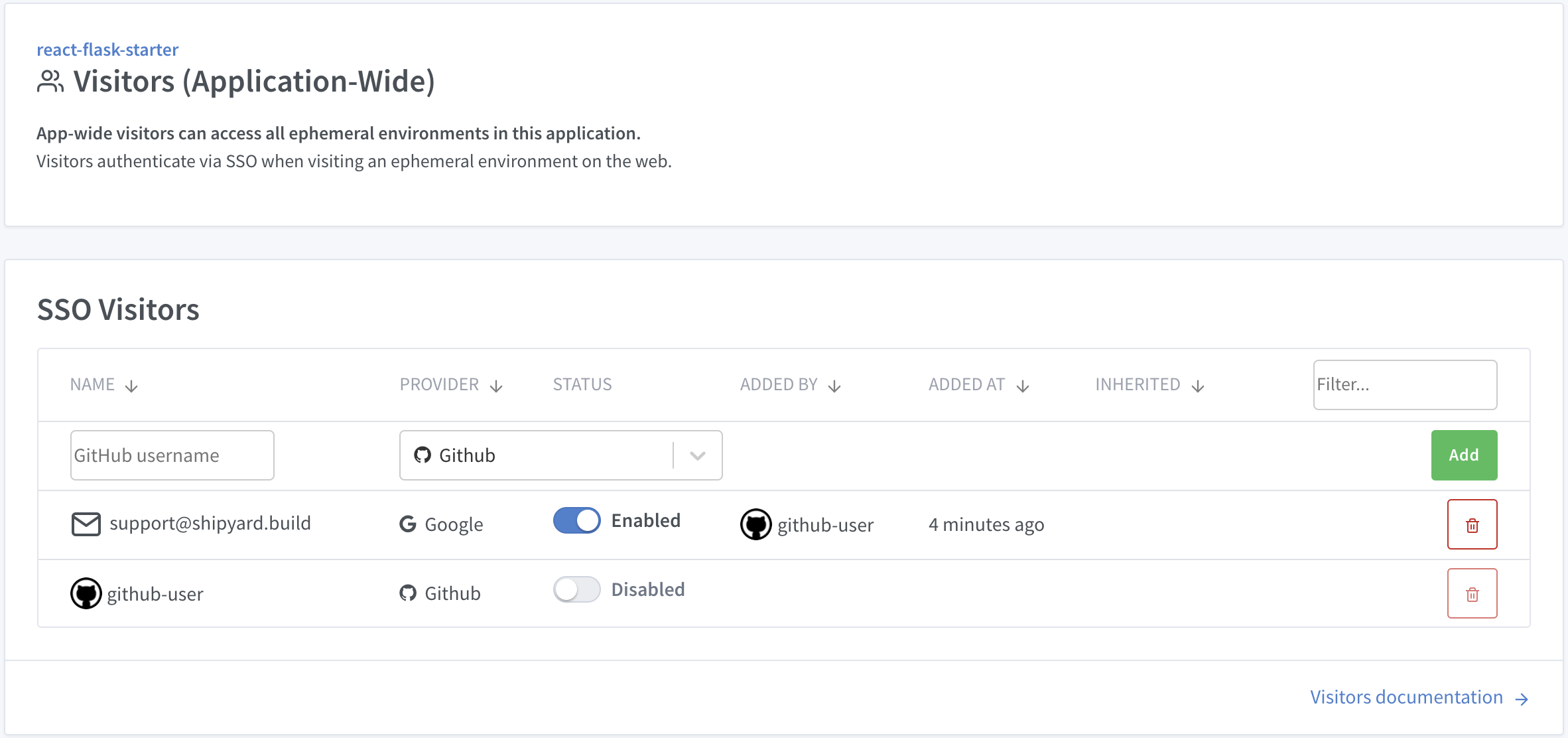
All applications
You can set visitors for an entire application. These visitors will be inherited by all environments in the app (including newly-generated PR environments).


Specific applications
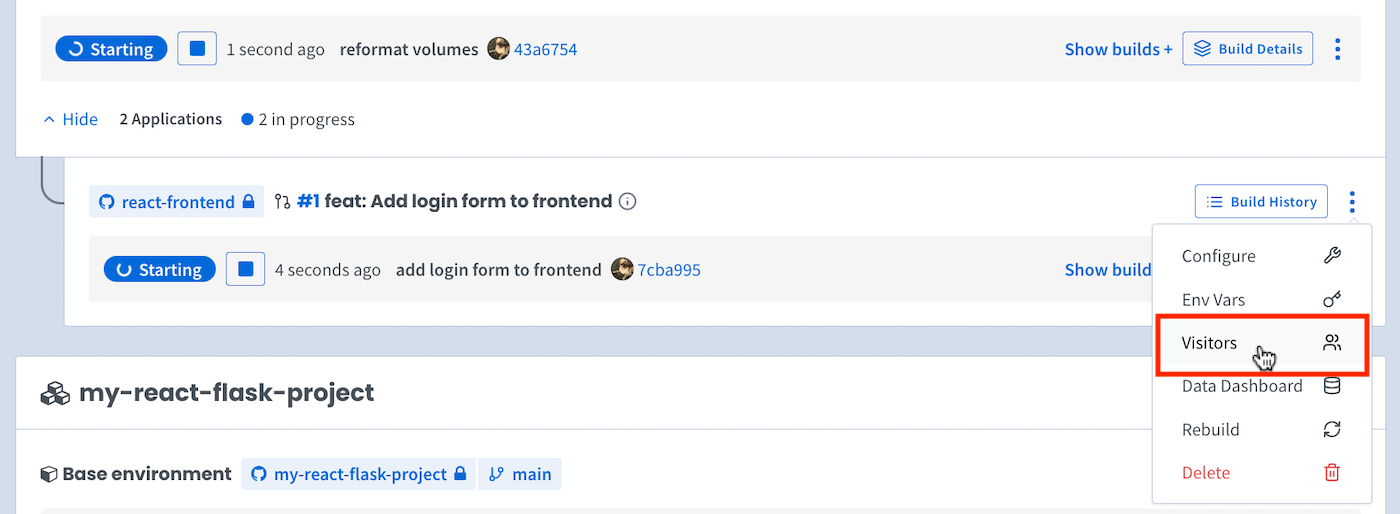
Add users at the branch level (fig 2) to only allow users on specific branches.


Bypass tokens
For cases where authenticating via OAuth is not an option (e.g. native app development, using Shipyard environments in CI pipelines).
To get your token:
- Go to the Visitors page for the specific environment you want to access (via the three-dot menu on the developer dashboard)

- Copy the
bypass_tokenby clicking on the icon
To authenticate with your bypass token:
- Make a request to your environment url with a
shipyard_tokenquery arg and yourbypass_tokenas the value:curl --cookie-jar - https://<env_name>.dev.<org>.shipyard.host/?shipyard_token=<bypass_token> - If successful, the request should return with a 302 status code and a
set-cookieheader with the shipyard_token.
Note: You only need to send the shipyard_token on your first request as this will set a cookie in your session to keep you authenticated.
HTTP methods besides GET (e.g. POST, PUT, DELETE) may not work with the initial cookie redirect.
CORS Requests
This section is only relevant if you have one or more services on a unique domain.
You should enable CORS headers if you have a frontend service that uses Javascript to make requests to a different domain.
If you have a frontend service and a backend service on different domains, the frontend will fail to make XML/fetch requests to the backend. This is because most browsers prevent cross-origin resource sharing. Basically, browsers will prevent Javascript from making requests to a different origin for security purposes.
If your requests are failing from CORS errors, you should enable Shipyard CORS headers on the Configure Application page. We will modify the reverse proxy that sits in front of your environment to allow all service domains. This will also monkey-patch the frontend Javascript XHR implementation to add the appropriate credentials and headers to each request.