Deploy an Environment
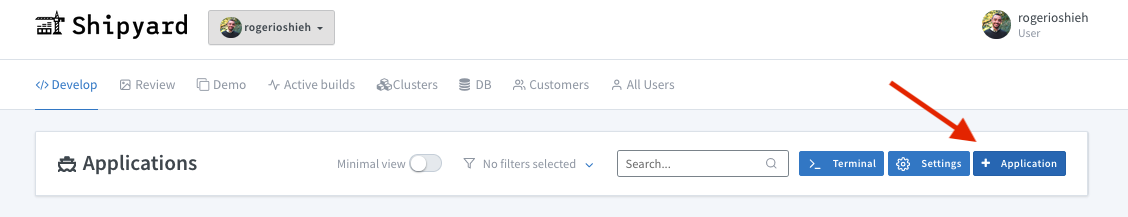
Once you have a Compose file with the necessary labels, you can add your application via the + Application button on the main dashboard:

Select repository and branch
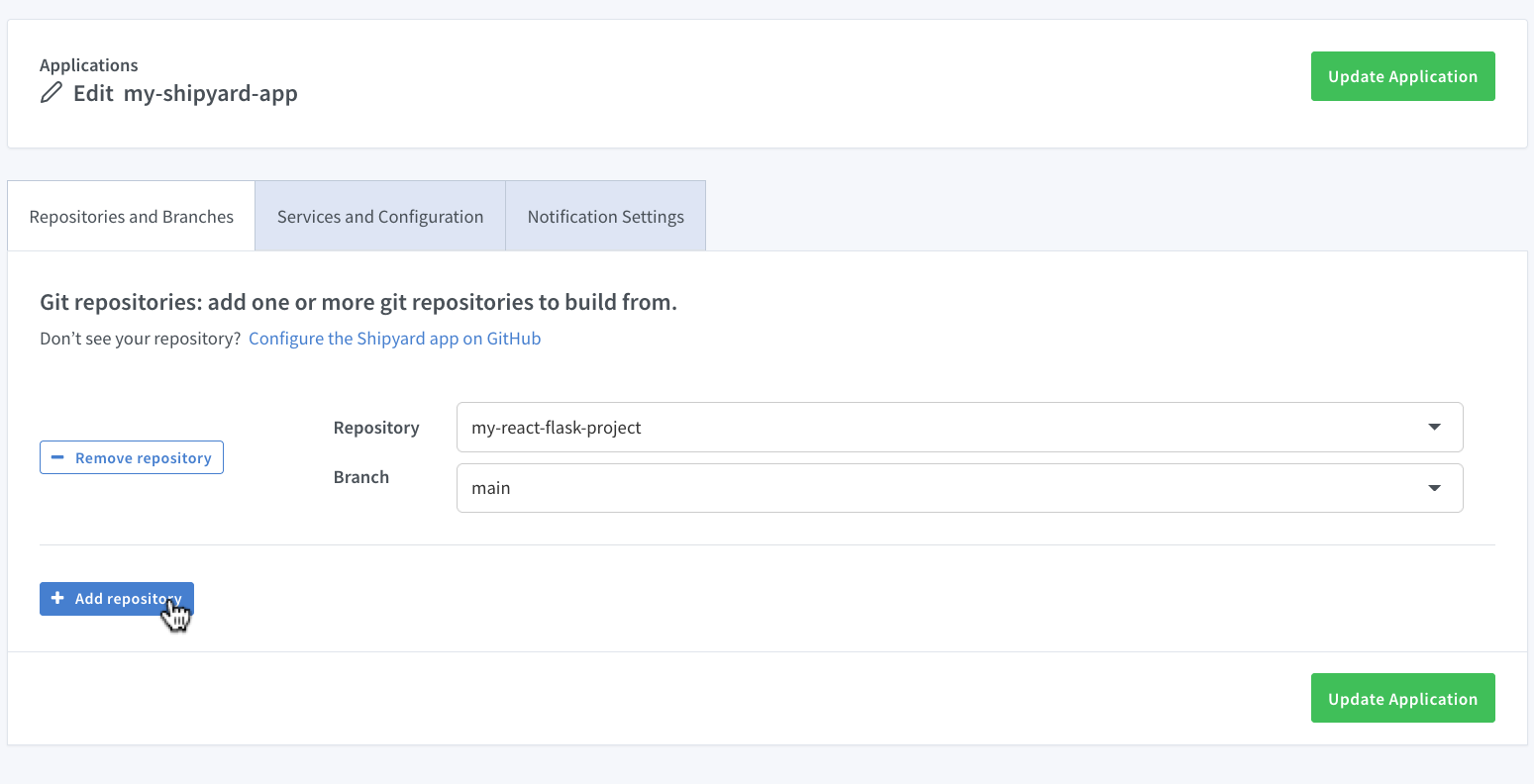
On the app creation page, you should be able to select the repository and branch you want to deploy (assuming you have integrated with GitHub or GitLab):

Click the + Add repository button to add additional repos to your application.
Read more about creating multi-repo applications.
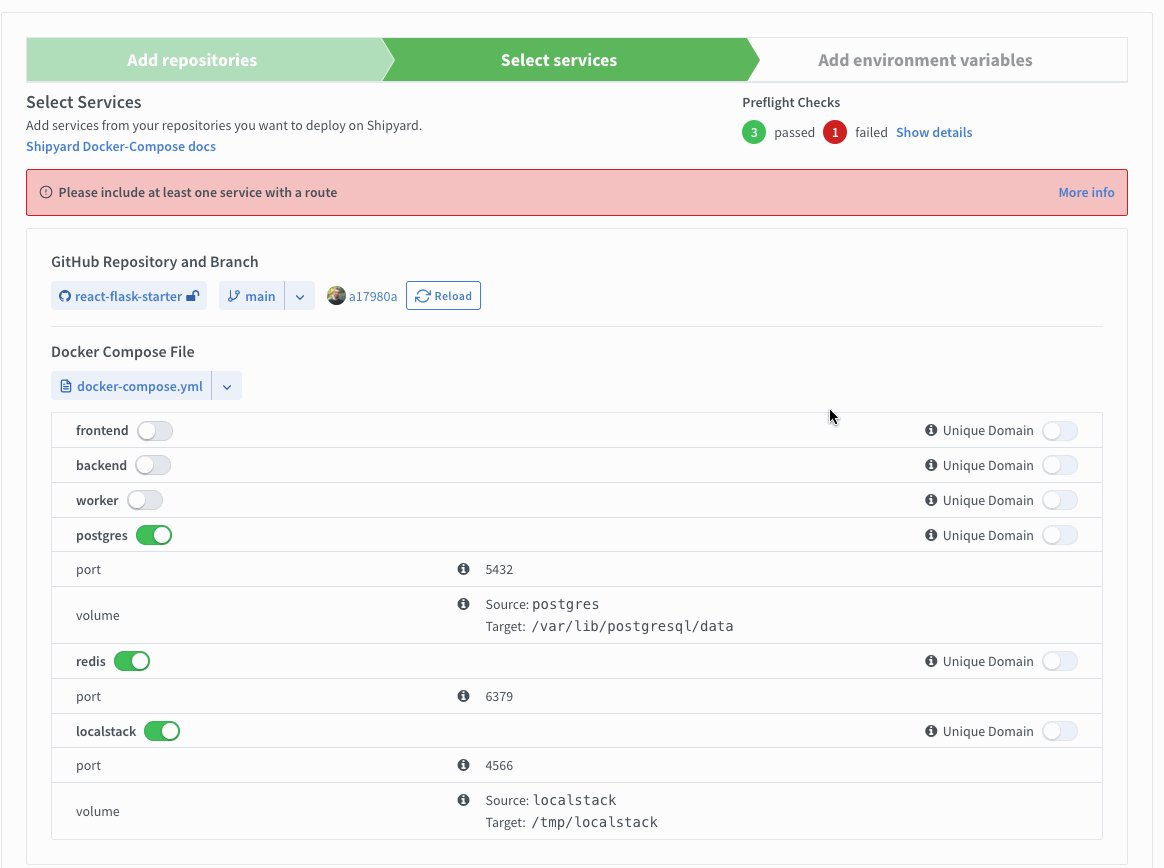
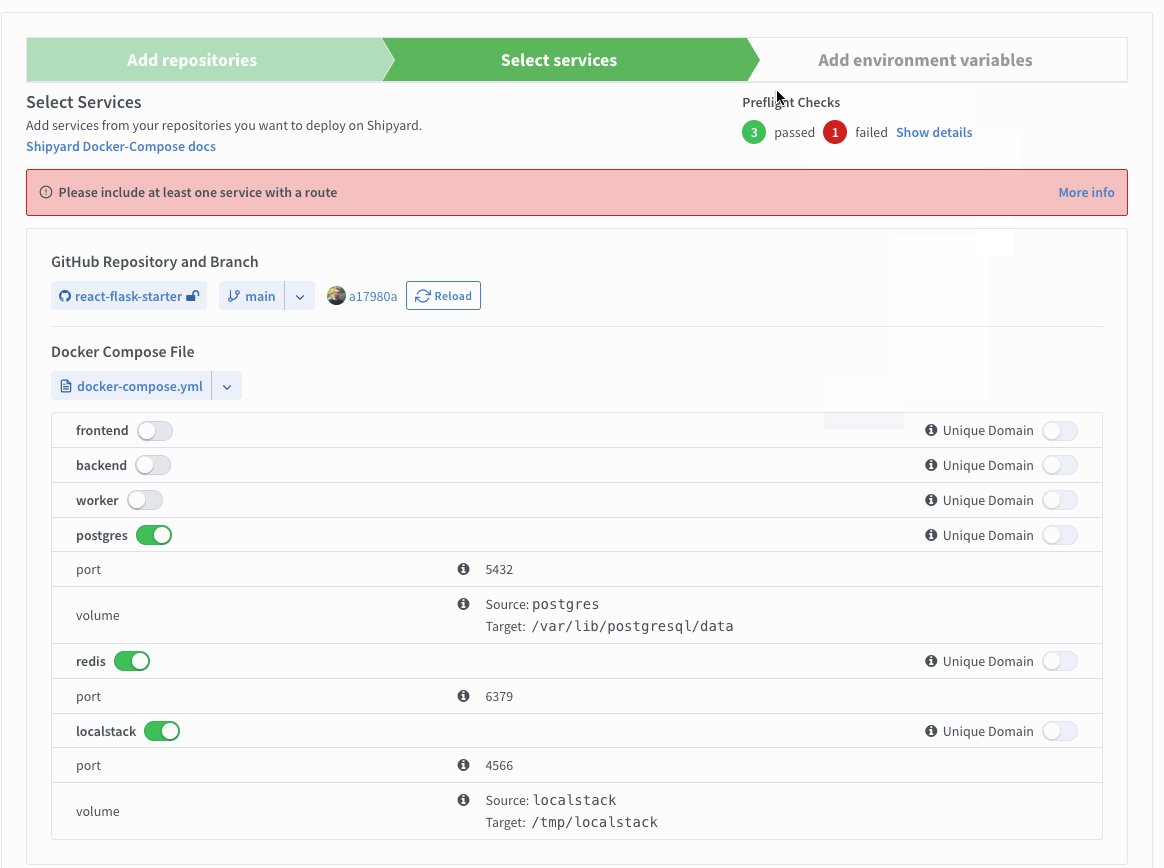
Select Compose file & services
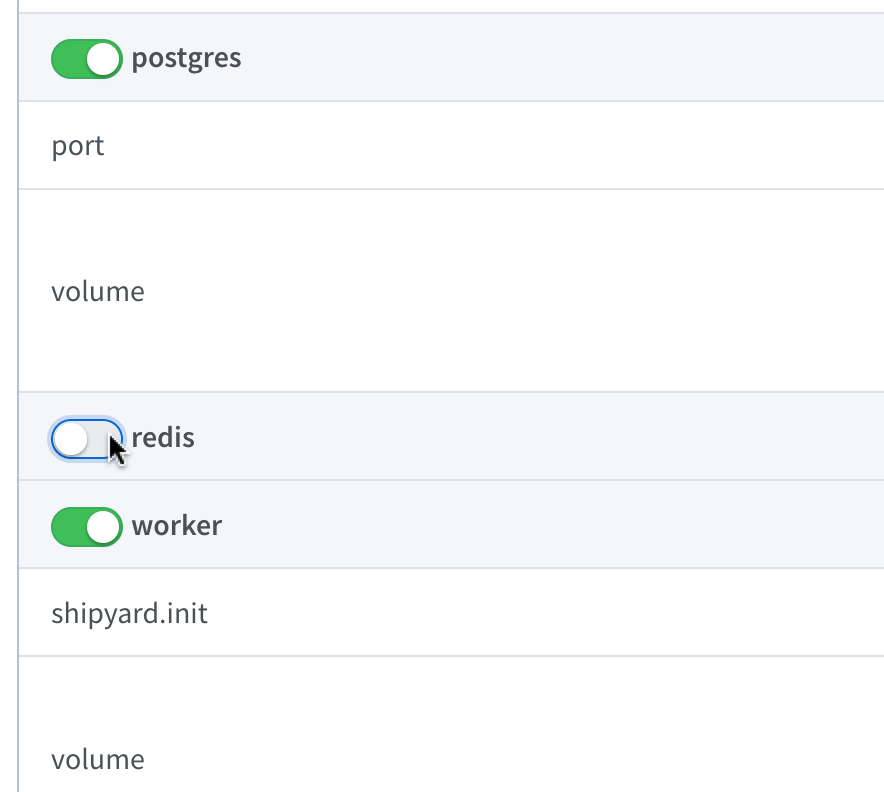
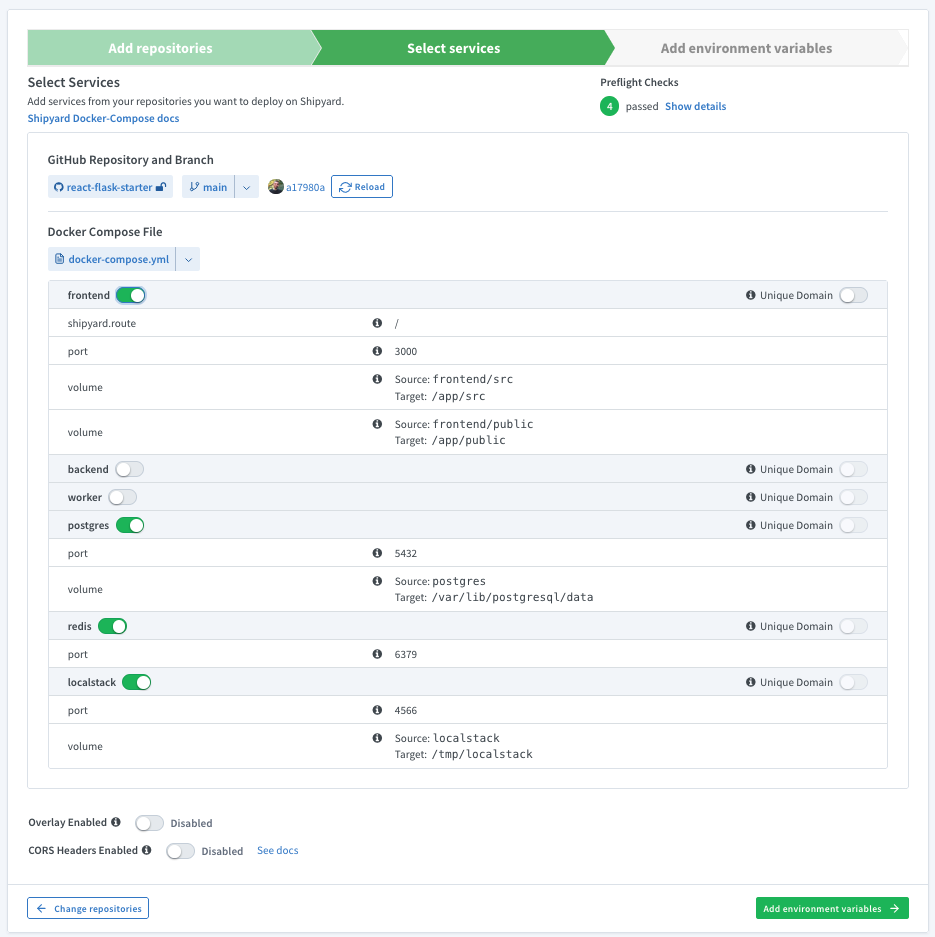
The next step is selecting your Compose file and enabling/disabling services defined in it.
From here, you can toggle to select which services you want in your application.

You can set up the following additional configuration:
Compose Override
(more in Docker docs): Select multiple Compose files. (Contact Shipyard support to have this feature enabled for your organization.)
Unique Domain
By default, Shipyard hosts all services together on the same domain but you may also choose to have a service hosted on its own subdomain by toggling Unique Domain.
CORS Headers
Enable Shipyard's CORS headers. For more information about how Shipyard works with CORS, look here.

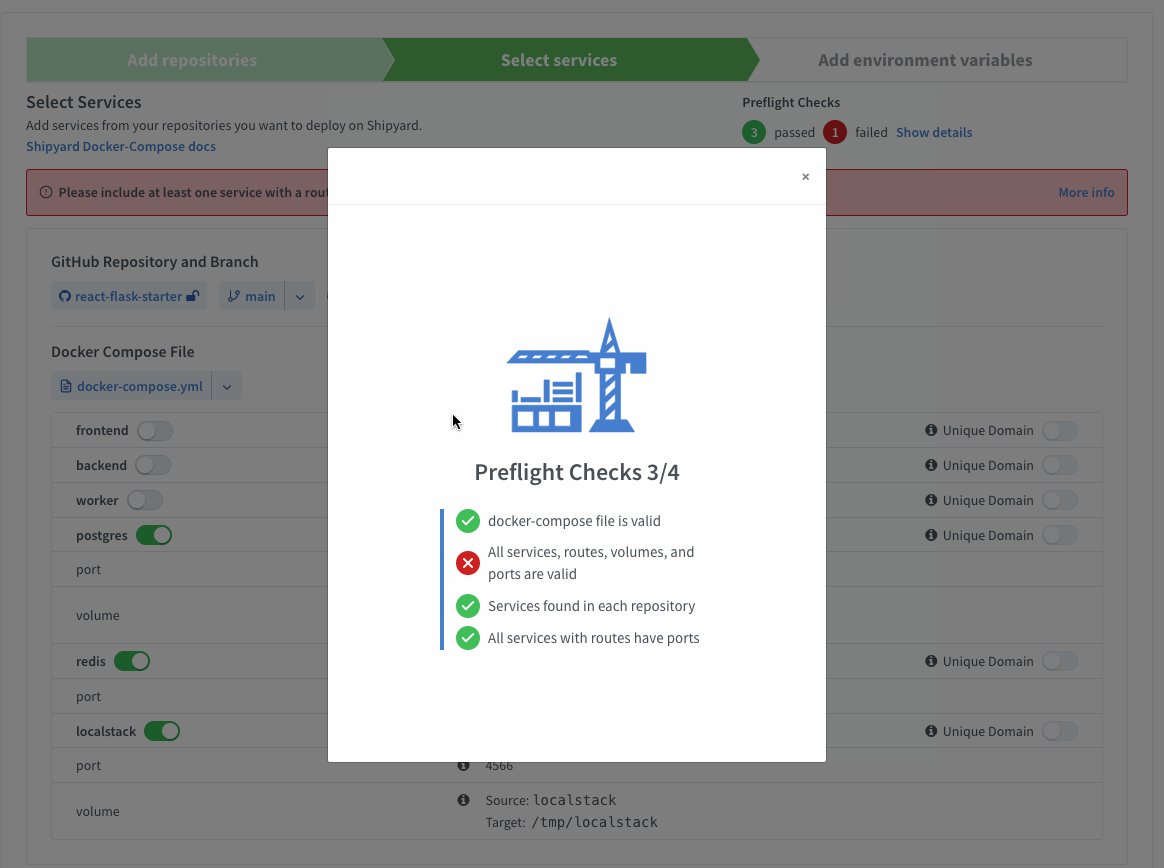
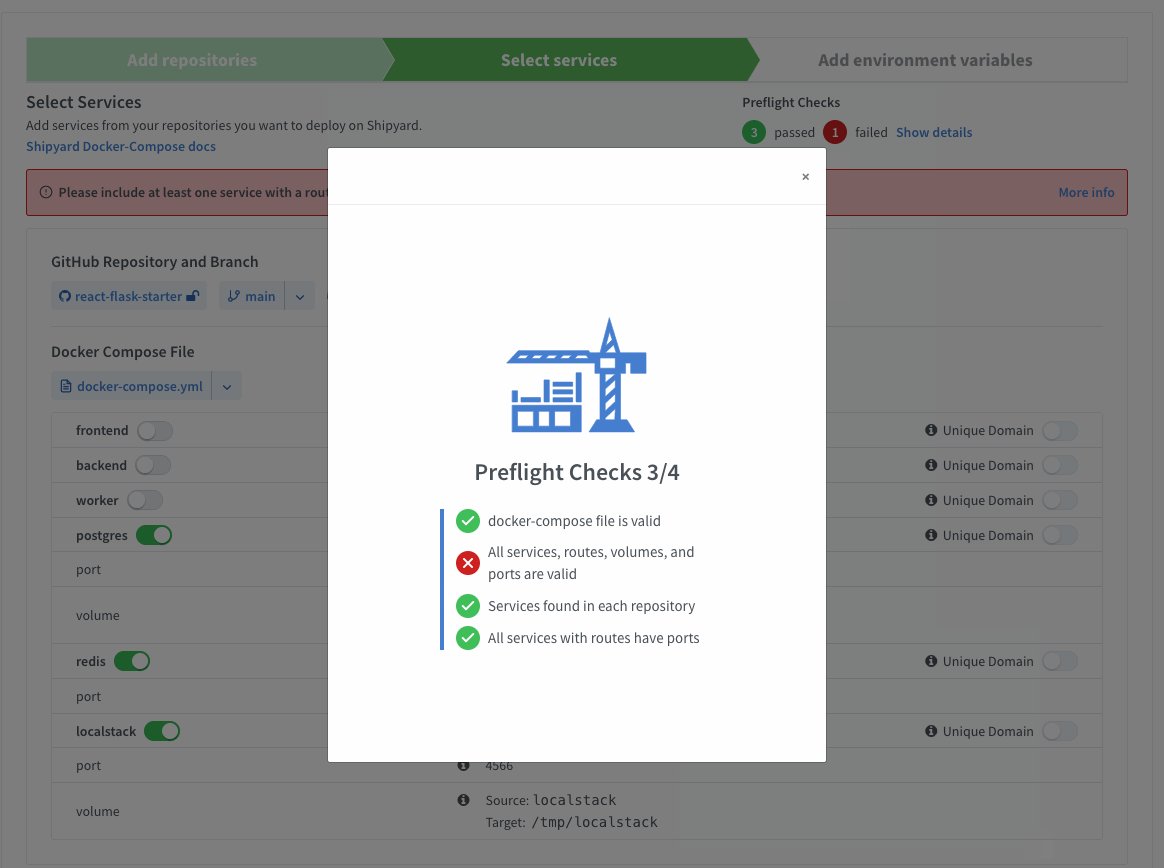
Shipyard parses the Compose file (e.g., ports, volumes, labels) to make sure it is valid. You can view it in the Preflight Checks modal: